UX Role & UI Role
Results & Learnings
INTRODUCTION
Before diving into the product itself, it is essential to understand what Bizagi is, what services it offers, and how Sites fits into this ecosystem.
Bizagi is a company that helps organizations optimize their internal operations, improving efficiency through a workflow modeler. With this tool, users can design their own diagrams, test their effectiveness, and test its efficiency.
Additionally, the modeler allows for responsibility management, and workload assignment because it provides a 360° view of all stakeholders involved in a given context.
INTRODUCTION
Before diving into the product itself, it is essential to understand what Bizagi is, what services it offers, and how Sites fits into this ecosystem.
Bizagi is a company that helps organizations optimize their internal operations, improving efficiency through a workflow modeler. With this tool, users can design their own diagrams, test their effectiveness, and test its efficiency.
Additionally, the modeler allows for responsibility management, and workload assignment because it provides a 360° view of all stakeholders involved in a given context.
INTRODUCTION
Before diving into the product itself, it is essential to understand what Bizagi is, what services it offers, and how Sites fits into this ecosystem.
Bizagi is a company that helps organizations optimize their internal operations, improving efficiency through a workflow modeler. With this tool, users can design their own diagrams, test their effectiveness, and test its efficiency.
Additionally, the modeler allows for responsibility management, and workload assignment because it provides a 360° view of all stakeholders involved in a given context.
OVERVIEW
This is where Sites becomes relevant. Bizagi manages a large amount of information about clients’ workspaces. However, for users to visualize and work with this data, they had to leave their environment and switch to Bizagi’s platform, completely changing the interface and behavior of the components they were interacting with.
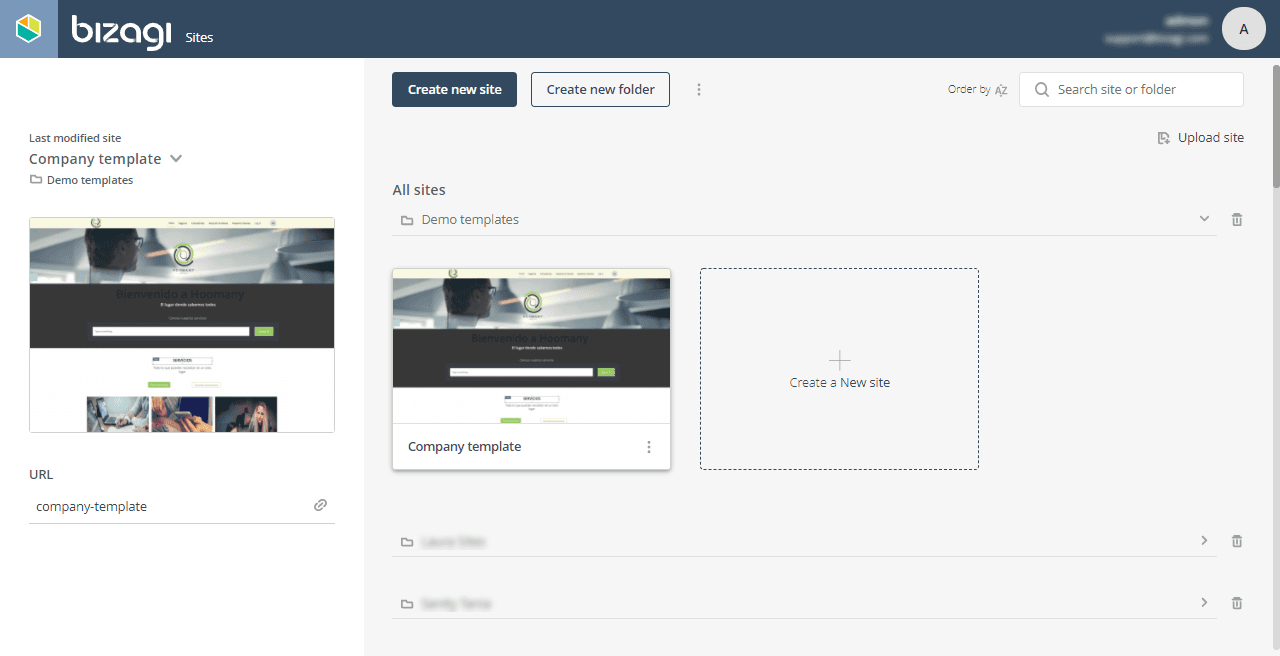
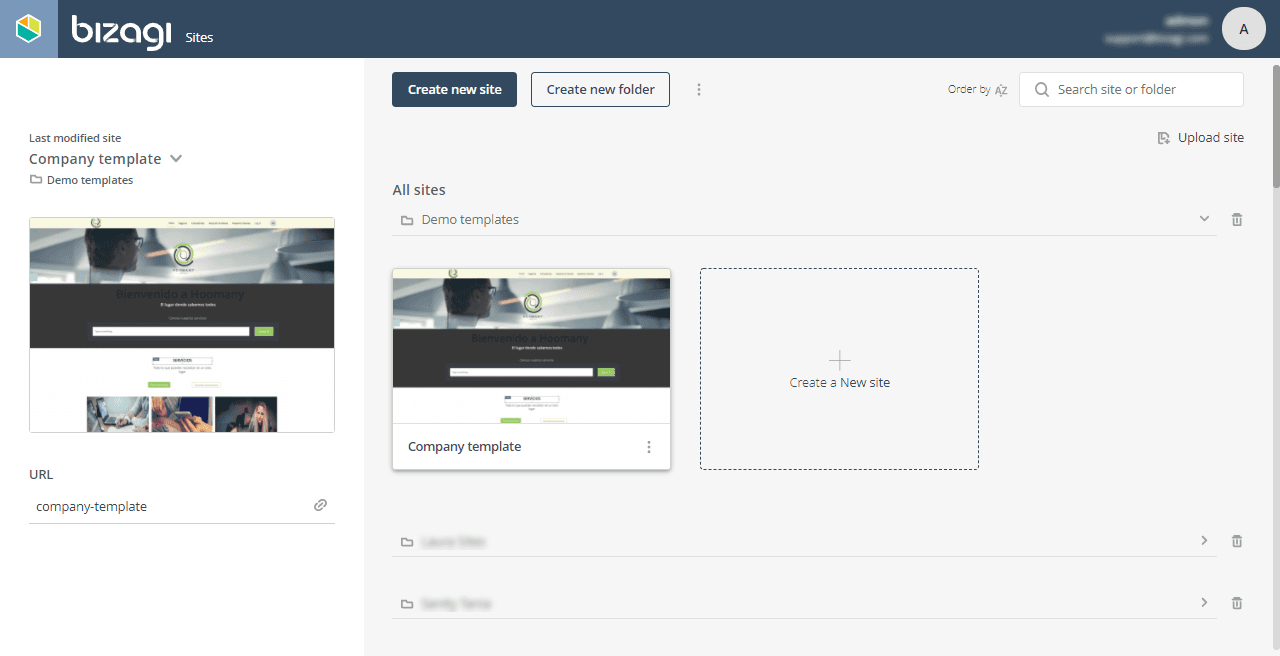
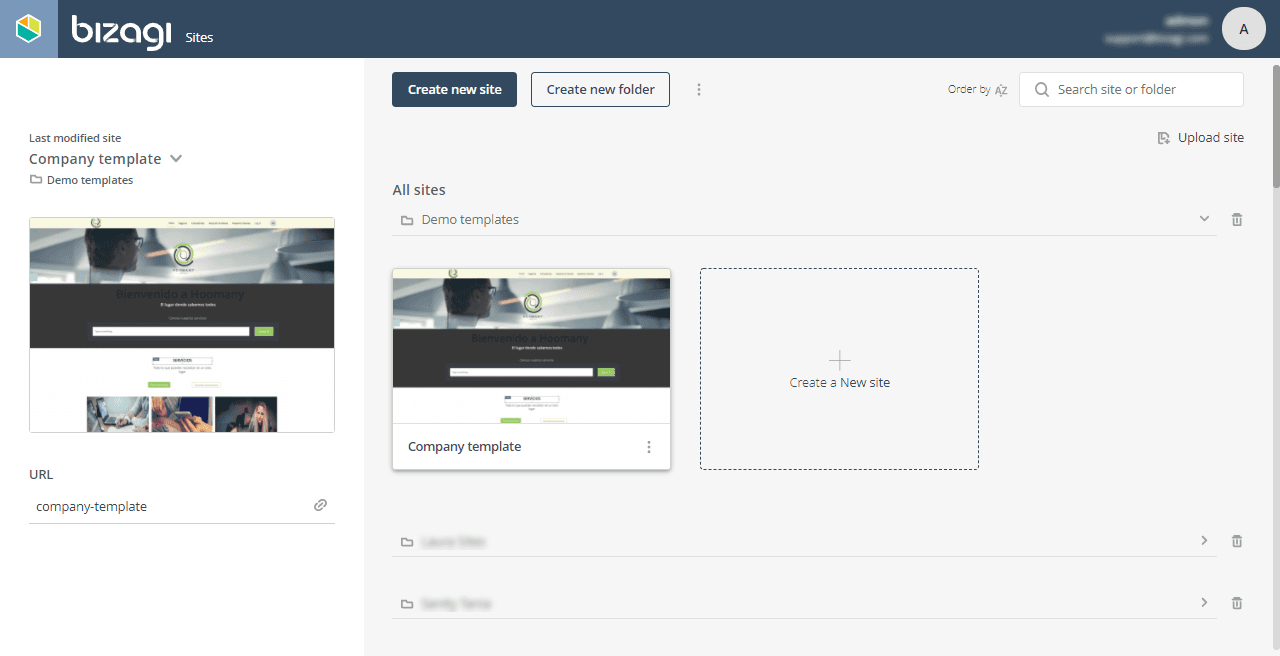
Therefore, a CMS was built where users could create and customize their own work portal, designing it according to their brand identity and using the widgets and controls they needed to perform their tasks.
So our ultimate goal was to make Sites a stable and powerful product ready for production, as until that point, it remained in a testing phase.
Therefore, we needed a product that would allow us to offer:
• A sites designer to create and customize their work portal.
• A low code canvas-style design experience.
• To embed the necessary resources from a list of controls.
• A CMS that is self-managed by users.
• To support and link all existing dynamic data.
• Reflects and manage data but also
• Create new workflows and additional data.
OVERVIEW
This is where Sites becomes relevant. Bizagi manages a large amount of information about clients’ workspaces. However, for users to visualize and work with this data, they had to leave their environment and switch to Bizagi’s platform, completely changing the interface and behavior of the components they were interacting with.
Therefore, a CMS was built where users could create and customize their own work portal, designing it according to their brand identity and using the widgets and controls they needed to perform their tasks.
So our ultimate goal was to make Sites a stable and powerful product ready for production, as until that point, it remained in a testing phase.
Therefore, we needed a product that would allow us to offer:
• A sites designer to create and customize their work portal.
• A low code canvas-style design experience.
• To embed the necessary resources from a list of controls.
• A CMS that is self-managed by users.
• To support and link all existing dynamic data.
• Reflects and manage data but also
• Create new workflows and additional data.
OVERVIEW
This is where Sites becomes relevant. Bizagi manages a large amount of information about clients’ workspaces. However, for users to visualize and work with this data, they had to leave their environment and switch to Bizagi’s platform, completely changing the interface and behavior of the components they were interacting with.
Therefore, a CMS was built where users could create and customize their own work portal, designing it according to their brand identity and using the widgets and controls they needed to perform their tasks.
So our ultimate goal was to make Sites a stable and powerful product ready for production, as until that point, it remained in a testing phase.
Therefore, we needed a product that would allow us to offer:
• A sites designer to create and customize their work portal.
• A low code canvas-style design experience.
• To embed the necessary resources from a list of controls.
• A CMS that is self-managed by users.
• To support and link all existing dynamic data.
• Reflects and manage data but also
• Create new workflows and additional data.



THE CHALLENGE
The concept of Sites was born as a user experience problem—a sites modeler, a blank canvas where Bizagi’s clients could work and play with available components and graphical elements to build a work portal and respond to specific corporate requirements.
Key challenges included:
• Bring complex information into a simpler language.
• Scoping and defining two types of stakeholders
• Those who interact with Sites as a site designer.
• Those who consume the data displayed within Sites.
• Updating the UI and total rebrand.
• Components design and definition
• Improve the information architecture and usability.
• Getting Sites ready for production.
We can determine that the challenge with this product was not only about its information management capabilities, but rather it was purely a usability and user experience challenge.
Therefore, development was necessary on three fronts at the same time.
An intuitive site designer, visually appealing, flexible enough for users to customize their creations down to the smallest detail, and at the same time, it needed to have a very well-established definition so the freedom of management did not make the product's usability unviable.
It was necessary to learn about our clients' different business models to understand their needs; which components they would need to manage and visualize their information, graphical and statistical elements that would reflect both, the complexity of the processes and be simple enough to not mislead the requirements for work.
Create a product that was white label and could adapt to the different needs of the hundreds of thousands clients Bizagi has, and it had to be a self-managed CMS with the least amount of client support possible, where users could manage the errors that could be presented.
THE CHALLENGE
The concept of Sites was born as a user experience problem—a sites modeler, a blank canvas where Bizagi’s clients could work and play with available components and graphical elements to build a work portal and respond to specific corporate requirements.
Key challenges included:
• Bring complex information into a simpler language.
• Scoping and defining two types of stakeholders
• Those who interact with Sites as a site designer.
• Those who consume the data displayed within Sites.
• Updating the UI and total rebrand.
• Components design and definition
• Improve the information architecture and usability.
• Getting Sites ready for production.
We can determine that the challenge with this product was not only about its information management capabilities, but rather it was purely a usability and user experience challenge.
Therefore, development was necessary on three fronts at the same time.
An intuitive site designer, visually appealing, flexible enough for users to customize their creations down to the smallest detail, and at the same time, it needed to have a very well-established definition so the freedom of management did not make the product's usability unviable.
It was necessary to learn about our clients' different business models to understand their needs; which components they would need to manage and visualize their information, graphical and statistical elements that would reflect both, the complexity of the processes and be simple enough to not mislead the requirements for work.
Create a product that was white label and could adapt to the different needs of the hundreds of thousands clients Bizagi has, and it had to be a self-managed CMS with the least amount of client support possible, where users could manage the errors that could be presented.
THE CHALLENGE
The concept of Sites was born as a user experience problem—a sites modeler, a blank canvas where Bizagi’s clients could work and play with available components and graphical elements to build a work portal and respond to specific corporate requirements.
Key challenges included:
• Bring complex information into a simpler language.
• Scoping and defining two types of stakeholders
• Those who interact with Sites as a site designer.
• Those who consume the data displayed within Sites.
• Updating the UI and total rebrand.
• Components design and definition
• Improve the information architecture and usability.
• Getting Sites ready for production.
We can determine that the challenge with this product was not only about its information management capabilities, but rather it was purely a usability and user experience challenge.
Therefore, development was necessary on three fronts at the same time.
An intuitive site designer, visually appealing, flexible enough for users to customize their creations down to the smallest detail, and at the same time, it needed to have a very well-established definition so the freedom of management did not make the product's usability unviable.
It was necessary to learn about our clients' different business models to understand their needs; which components they would need to manage and visualize their information, graphical and statistical elements that would reflect both, the complexity of the processes and be simple enough to not mislead the requirements for work.
Create a product that was white label and could adapt to the different needs of the hundreds of thousands clients Bizagi has, and it had to be a self-managed CMS with the least amount of client support possible, where users could manage the errors that could be presented.



UX ROLE
The requirements for this project involved two fronts throughout my time at the company. On one hand, I needed to standardize the existing development, which I inherited when leading this project, improving usability, UI, and updating the design system we were using, to implement it correctly in the upcoming developments; and at the same time, I had to conduct the necessary research for the creation of new functionalities aimed at present and future user needs.
UX Tasks:
• Conducting interviews and gathering insights.
• Designing taxonomies to organize controls and features.
• Creating new components for displaying and managing information.
• Improving information architecture.
• Defining behavior and usability patterns.
• Creating low- and high-fidelity wireframes and prototypes.
• Testing and validating with users.
• Redesigning the site-building experience.
📌 The Layout container control is explained in detail in the Sites UX Case Study check it here to know more about it:
On the visual aspect, I participated designing UI components for a site creator, such as specific typography, color themes, graphical elements, cards, images, embedded videos, backgrounds, footers, different types of menus, or decorative elements, among others.
UI Tasks:
• Defining new controls to cover different use cases.
• Designing and implementing a new UI.
• Designing components to be integrated into the design system.
• Creating visual and customizable components.
• Simplifying the language to enhance overall usability.
📌 The Re-brand and UI interventions are explained in detail in the Sites UI Case Study check it here to know more about it:
On the visual aspect, I participated designing UI components for a site creator, such as specific typography, color themes, graphical elements, cards, images, embedded videos, backgrounds, footers, different types of menus, or decorative elements, among others.
UI Tasks:
• Defining new controls to cover different use cases.
• Designing and implementing a new UI.
• Designing components to be integrated into the design system.
• Creating visual and customizable components.
• Simplifying the language to enhance overall usability.
📌 The Re-brand and UI interventions are explained in detail in the Sites UI Case Study check it here to know more about it:
On the visual aspect, I participated designing UI components for a site creator, such as specific typography, color themes, graphical elements, cards, images, embedded videos, backgrounds, footers, different types of menus, or decorative elements, among others.
UI Tasks:
• Defining new controls to cover different use cases.
• Designing and implementing a new UI.
• Designing components to be integrated into the design system.
• Creating visual and customizable components.
• Simplifying the language to enhance overall usability.
📌 The Re-brand and UI interventions are explained in detail in the Sites UI Case Study check it here to know more about it:



RESULTS
One of my favorite UX phrases is that products are alive and constantly evolving. Over two years of work, significant improvements were achieved within the platform, including:
Key Achievements:
• Completely new UI and visual identity redesign.
• New and improved information architecture and behavior.
• Transformed into a fully responsive product.
• Offers responsive solutions.
• +10 new features implemented.
• Successfully launched into production with over 200,000 active users.
• 13 new components added to the design system.
RESULTS
One of my favorite UX phrases is that products are alive and constantly evolving. Over two years of work, significant improvements were achieved within the platform, including:
Key Achievements:
• Completely new UI and visual identity redesign.
• New and improved information architecture and behavior.
• Transformed into a fully responsive product.
• Offers responsive solutions.
• +10 new features implemented.
• Successfully launched into production with over 200,000 active users.
• 13 new components added to the design system.
RESULTS
One of my favorite UX phrases is that products are alive and constantly evolving. Over two years of work, significant improvements were achieved within the platform, including:
Key Achievements:
• Completely new UI and visual identity redesign.
• New and improved information architecture and behavior.
• Transformed into a fully responsive product.
• Offers responsive solutions.
• +10 new features implemented.
• Successfully launched into production with over 200,000 active users.
• 13 new components added to the design system.
LEARNINGS & NEXT STEPS
• Collaborate with developers and advocate for a design process.
• The importance of early validations.
• Three different types of research and how to leverage insights.
• The foundations of a design thinking process.
• How to lead a product design process and take ownership of tasks.
After completing the re design of its UI and the implementation of the Layout Container control I planned a re-design plan for the controls and menus of the platform, however after finishing the design I changed company so wasn't there to see its implementation.



NEXT CASE
NEXT CASE
NEXT CASE



Sites: One Design every Device
Sites: One Design every Device
Sites: One Design every Device
UX Case Study
UX Case Study
UX Case Study
LIKE WHAT YOU SEE?
LIKE WHAT YOU SEE?
LIKE WHAT YOU SEE?
LETS WORK TOGETHER
LETS WORK TOGETHER
LETS WORK TOGETHER
This could be the start of something great, send me an email so we can get to know each other.
This could be the start of something great, send me an email so we can get to know each other
This could be the start of something great, send me an email so we can get to know each other.
