BIZAGI SITES
BIZAGI SITES
BIZAGI SITES
The challenge & UX Role
Goal & Outcome
INTRODUCTION
Before starting with Sites itself, it is necessary to understand what Bizagi is, what its services are, and how Sites operates within that environment, because, although Sites is one of its youngest products, it brings together the company through a sites designer, which manages and displays the information located on the other platforms.
Bizagi helps organizations optimize their internal operations by improving their efficiency with the help of a business flow modeler where users can design their own diagrams and test its effectiveness and efficiency. Likewise, responsibility assignment can be managed through the same modeling since there is a 360 visibility of all stakeholders involved in the context in which they are working.
This is where the importance of Sites comes in; Bizagi already handled a large amount of information from clients' workspaces; however, for users to visualize and work with that data, they had to leave their digital environment and continue in Bizagi’s, completely changing the interface where they had been working and changing the behavior of the components and elements with which users interacted.
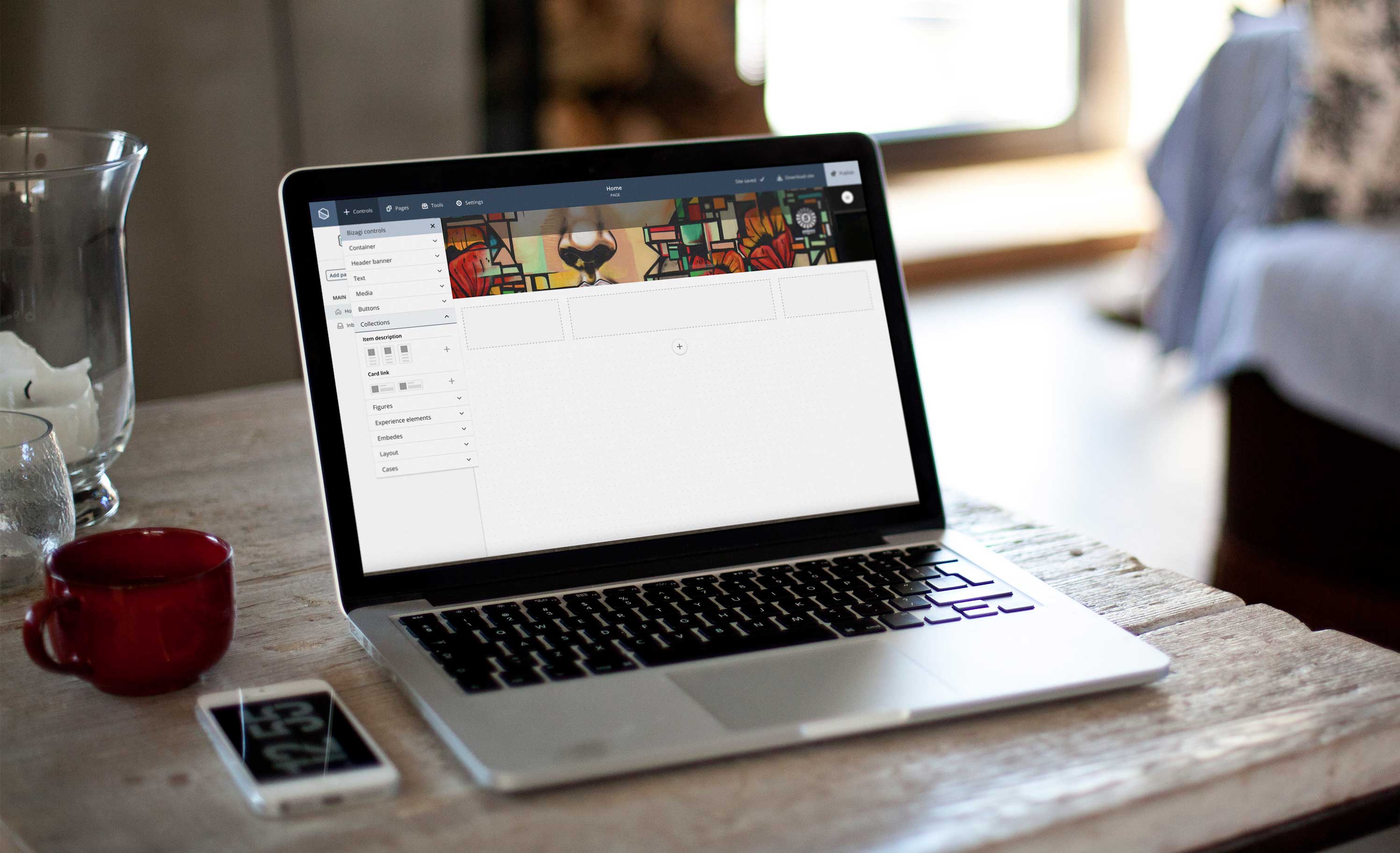
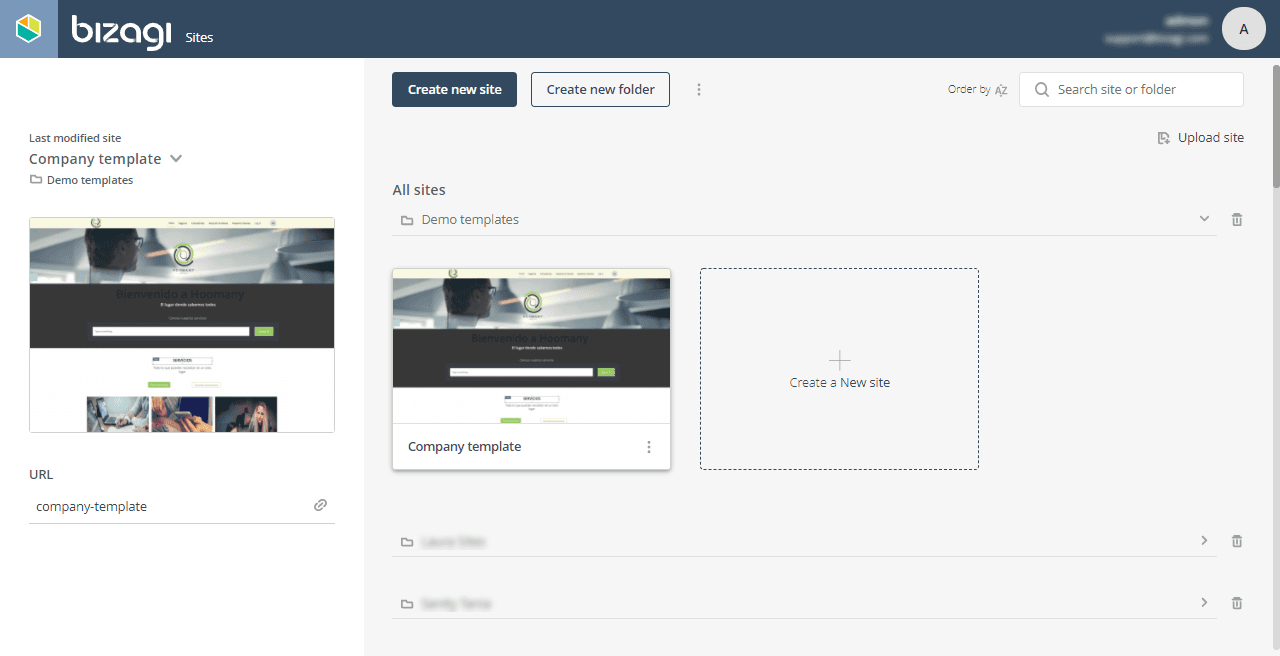
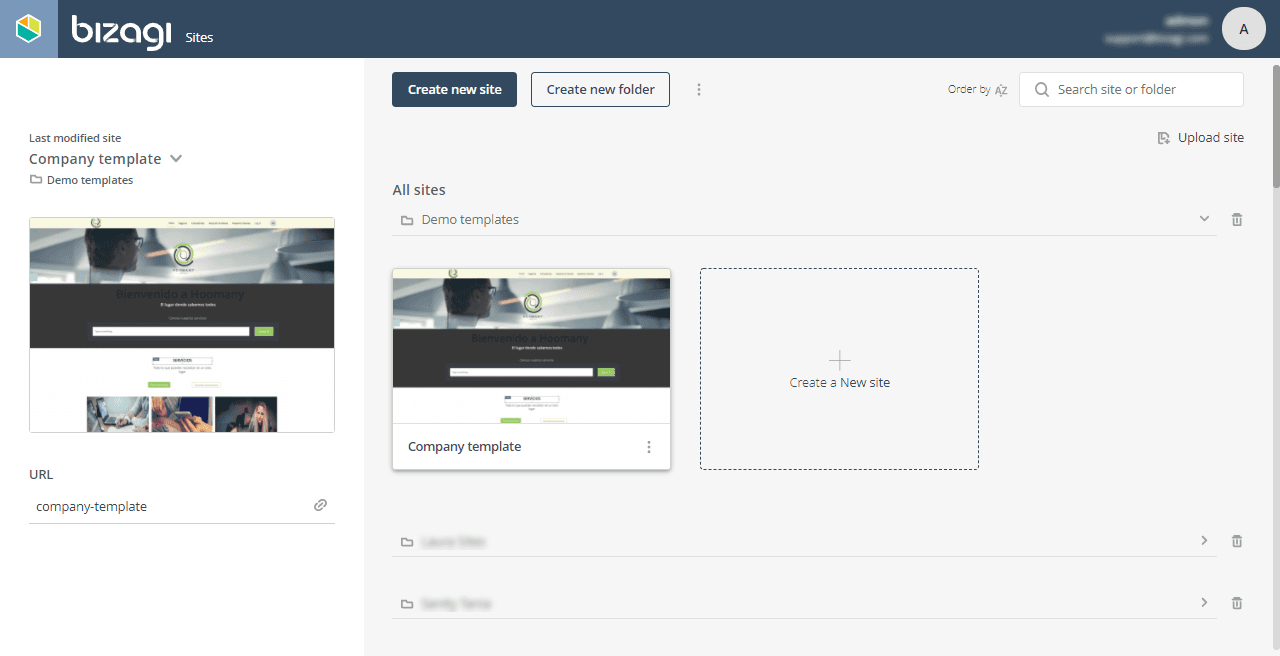
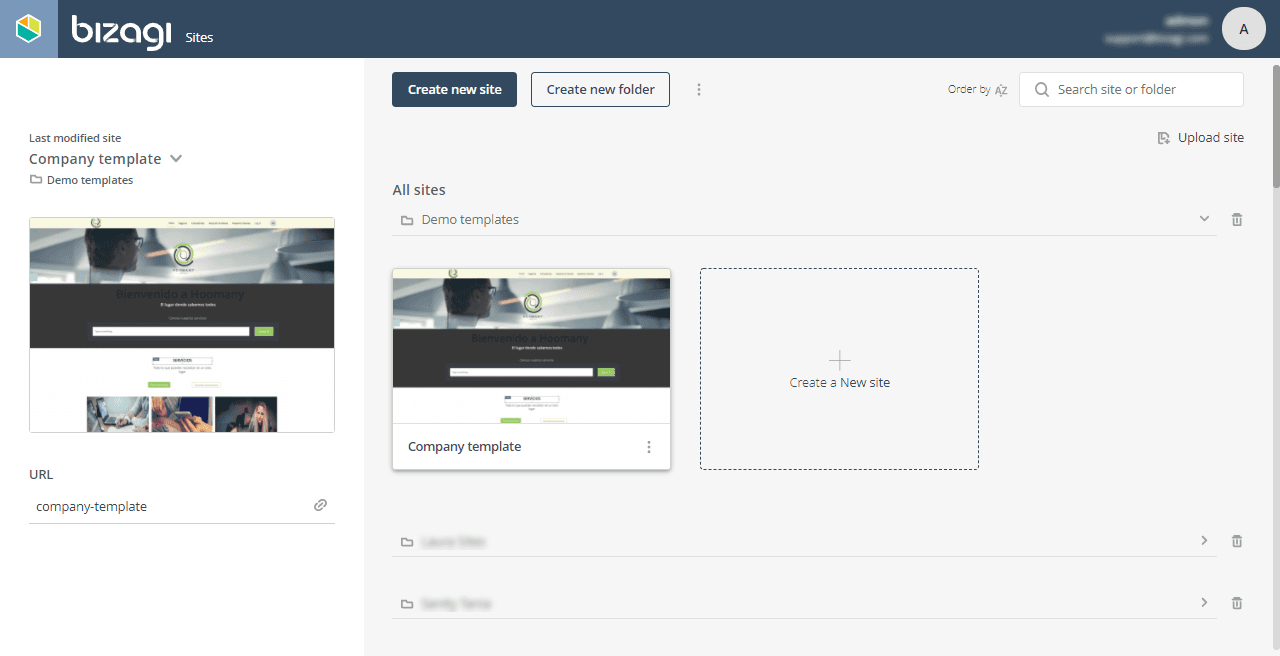
From this premise, this user experience problem, that the concept of Sites is born. Sites is a site modeler, a blank canvas where Bizagi's clients could start playing with the available graphical components and elements to build a work portal that visually resembles their own environments, with the benefit of being a native product of Bizagi and being 100% compatible with the data and processes managed in their previous flow models to meet specific corporate requirements.
INTRODUCTION
Before starting with Sites itself, it is necessary to understand what Bizagi is, what its services are, and how Sites operates within that environment, because, although Sites is one of its youngest products, it brings together the company through a sites designer, which manages and displays the information located on the other platforms.
Bizagi helps organizations optimize their internal operations by improving their efficiency with the help of a business flow modeler where users can design their own diagrams and test its effectiveness and efficiency. Likewise, responsibility assignment can be managed through the same modeling since there is a 360 visibility of all stakeholders involved in the context in which they are working.
This is where the importance of Sites comes in; Bizagi already handled a large amount of information from clients' workspaces; however, for users to visualize and work with that data, they had to leave their digital environment and continue in Bizagi’s, completely changing the interface where they had been working and changing the behavior of the components and elements with which users interacted.
From this premise, this user experience problem, that the concept of Sites is born. Sites is a site modeler, a blank canvas where Bizagi's clients could start playing with the available graphical components and elements to build a work portal that visually resembles their own environments, with the benefit of being a native product of Bizagi and being 100% compatible with the data and processes managed in their previous flow models to meet specific corporate requirements.
INTRODUCTION
Before starting with Sites itself, it is necessary to understand what Bizagi is, what its services are, and how Sites operates within that environment, because, although Sites is one of its youngest products, it brings together the company through a sites designer, which manages and displays the information located on the other platforms.
Bizagi helps organizations optimize their internal operations by improving their efficiency with the help of a business flow modeler where users can design their own diagrams and test its effectiveness and efficiency. Likewise, responsibility assignment can be managed through the same modeling since there is a 360 visibility of all stakeholders involved in the context in which they are working.
This is where the importance of Sites comes in; Bizagi already handled a large amount of information from clients' workspaces; however, for users to visualize and work with that data, they had to leave their digital environment and continue in Bizagi’s, completely changing the interface where they had been working and changing the behavior of the components and elements with which users interacted.
From this premise, this user experience problem, that the concept of Sites is born. Sites is a site modeler, a blank canvas where Bizagi's clients could start playing with the available graphical components and elements to build a work portal that visually resembles their own environments, with the benefit of being a native product of Bizagi and being 100% compatible with the data and processes managed in their previous flow models to meet specific corporate requirements.



THE CHALLENGE
With the above, we can determine that the challenge when being the UX designer for this product did not lie so much in the scope of its information management capabilities, but rather it was purely a usability and user experience challenge. It was about being able to use all this complexity that was already stored and managed in the other platforms and translate it into a much simpler and digestible language for the users.
This was an extremely interesting project to work on because, during the different design iterations, I needed to put myself, on one hand, in the shoes of the people who were going to use Sites as site designers and modelers, and on the other hand, to understand the context and needs of the end users who were going to consume the data that was going to be reflected here.
Therefore, research was necessary on three fronts at the same time.
An intuitive site designer, visually appealing, flexible enough for users to customize their creations down to the smallest detail, and at the same time, it needed to have a very well-established definition so the freedom of management did not make the product's usability unviable.
It was necessary to learn about our clients' different business models to understand their needs; which components they would need to manage and visualize their information, graphical and statistical elements that would reflect both, the complexity of the processes and be simple enough to not mislead the requirements for work.
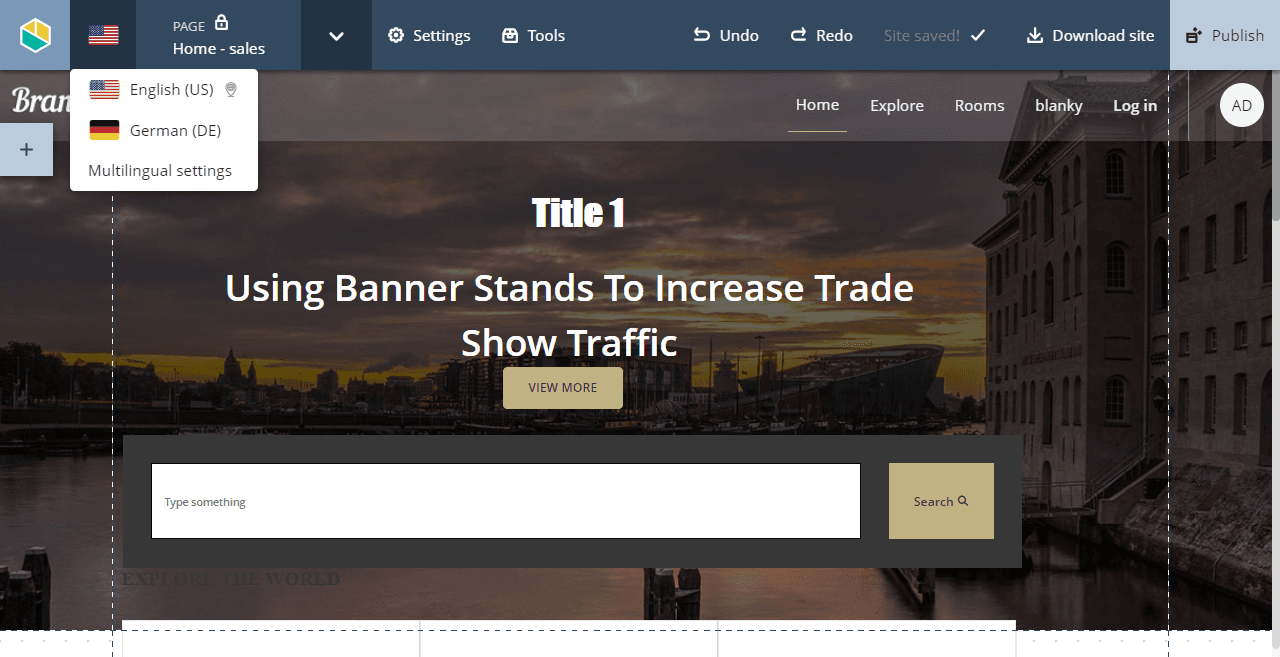
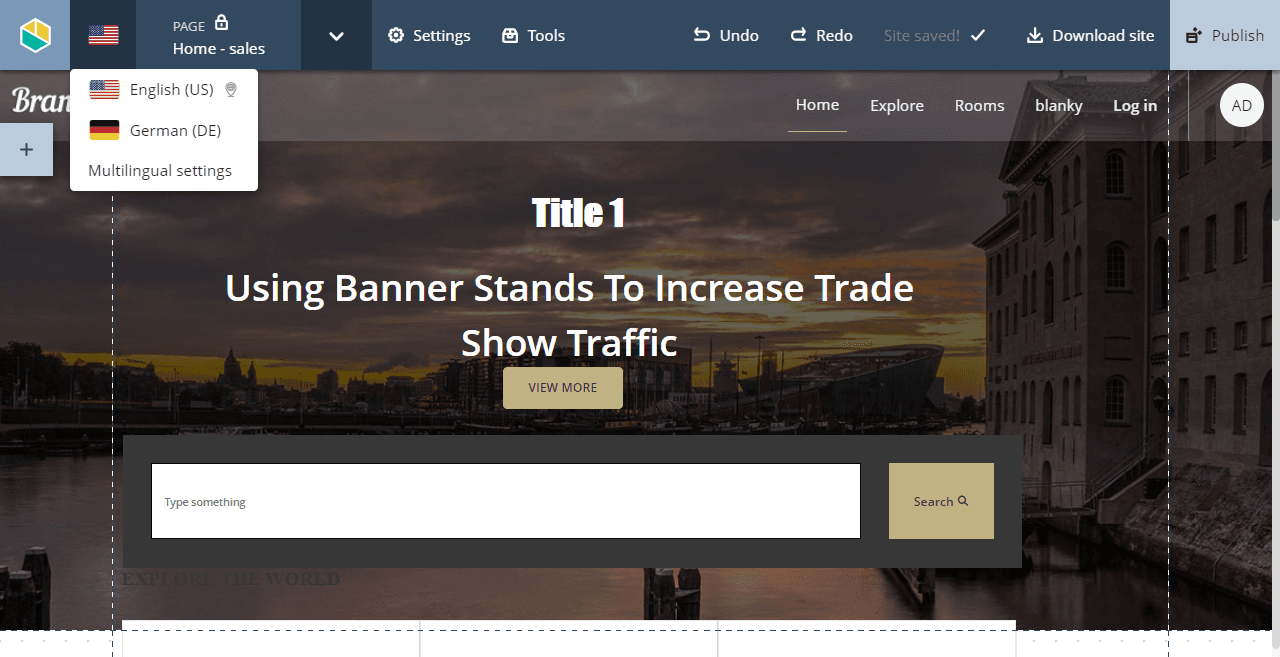
And last but not least, Sites had to meet two fundamental requirements to be an attractive product for the market and to capture new customers as well as to retain existing ones; it was necessary to create a product that was white label and could adapt to the different needs of the hundreds of thousands clients Bizagi has, and it had to be a self-managed CMS with the least amount of client support possible, where users could manage the errors that could be presented.
THE CHALLENGE
With the above, we can determine that the challenge when being the UX designer for this product did not lie so much in the scope of its information management capabilities, but rather it was purely a usability and user experience challenge. It was about being able to use all this complexity that was already stored and managed in the other platforms and translate it into a much simpler and digestible language for the users.
This was an extremely interesting project to work on because, during the different design iterations, I needed to put myself, on one hand, in the shoes of the people who were going to use Sites as site designers and modelers, and on the other hand, to understand the context and needs of the end users who were going to consume the data that was going to be reflected here.
Therefore, research was necessary on three fronts at the same time.
An intuitive site designer, visually appealing, flexible enough for users to customize their creations down to the smallest detail, and at the same time, it needed to have a very well-established definition so the freedom of management did not make the product's usability unviable.
It was necessary to learn about our clients' different business models to understand their needs; which components they would need to manage and visualize their information, graphical and statistical elements that would reflect both, the complexity of the processes and be simple enough to not mislead the requirements for work.
And last but not least, Sites had to meet two fundamental requirements to be an attractive product for the market and to capture new customers as well as to retain existing ones; it was necessary to create a product that was white label and could adapt to the different needs of the hundreds of thousands clients Bizagi has, and it had to be a self-managed CMS with the least amount of client support possible, where users could manage the errors that could be presented.
THE CHALLENGE
With the above, we can determine that the challenge when being the UX designer for this product did not lie so much in the scope of its information management capabilities, but rather it was purely a usability and user experience challenge. It was about being able to use all this complexity that was already stored and managed in the other platforms and translate it into a much simpler and digestible language for the users.
This was an extremely interesting project to work on because, during the different design iterations, I needed to put myself, on one hand, in the shoes of the people who were going to use Sites as site designers and modelers, and on the other hand, to understand the context and needs of the end users who were going to consume the data that was going to be reflected here.
Therefore, research was necessary on three fronts at the same time.
An intuitive site designer, visually appealing, flexible enough for users to customize their creations down to the smallest detail, and at the same time, it needed to have a very well-established definition so the freedom of management did not make the product's usability unviable.
It was necessary to learn about our clients' different business models to understand their needs; which components they would need to manage and visualize their information, graphical and statistical elements that would reflect both, the complexity of the processes and be simple enough to not mislead the requirements for work.
And last but not least, Sites had to meet two fundamental requirements to be an attractive product for the market and to capture new customers as well as to retain existing ones; it was necessary to create a product that was white label and could adapt to the different needs of the hundreds of thousands clients Bizagi has, and it had to be a self-managed CMS with the least amount of client support possible, where users could manage the errors that could be presented.



UX ROLE
The requirements for this project involved two fronts throughout my time at the company. On one hand, I needed to standardize the existing development, which I inherited when leading this project, improving usability, UI, and updating the design system we were using, to implement it correctly in the upcoming developments; and at the same time, I had to conduct the necessary research for the creation of new functionalities aimed at present and future user needs.
In the early stages of Sites, we had the collaboration of DHL as user testers. We primarily worked with their needs presented through the feedback they gave us, and these use cases were extrapolated to the various business models that were to be managed.
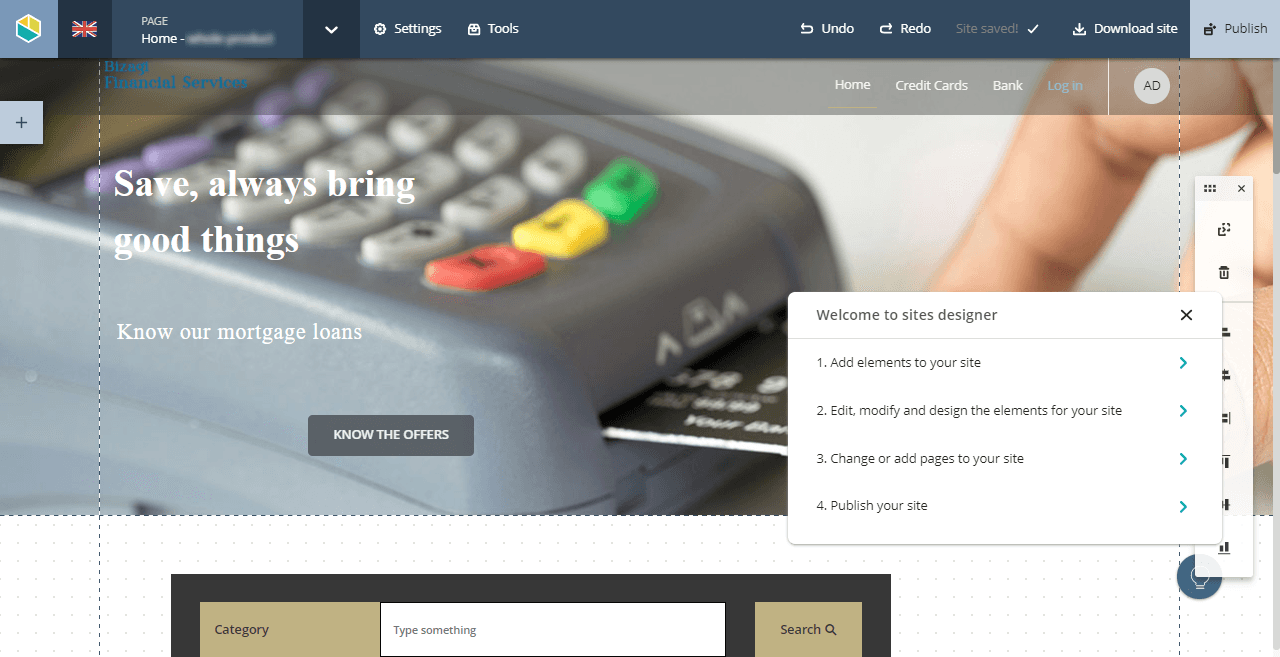
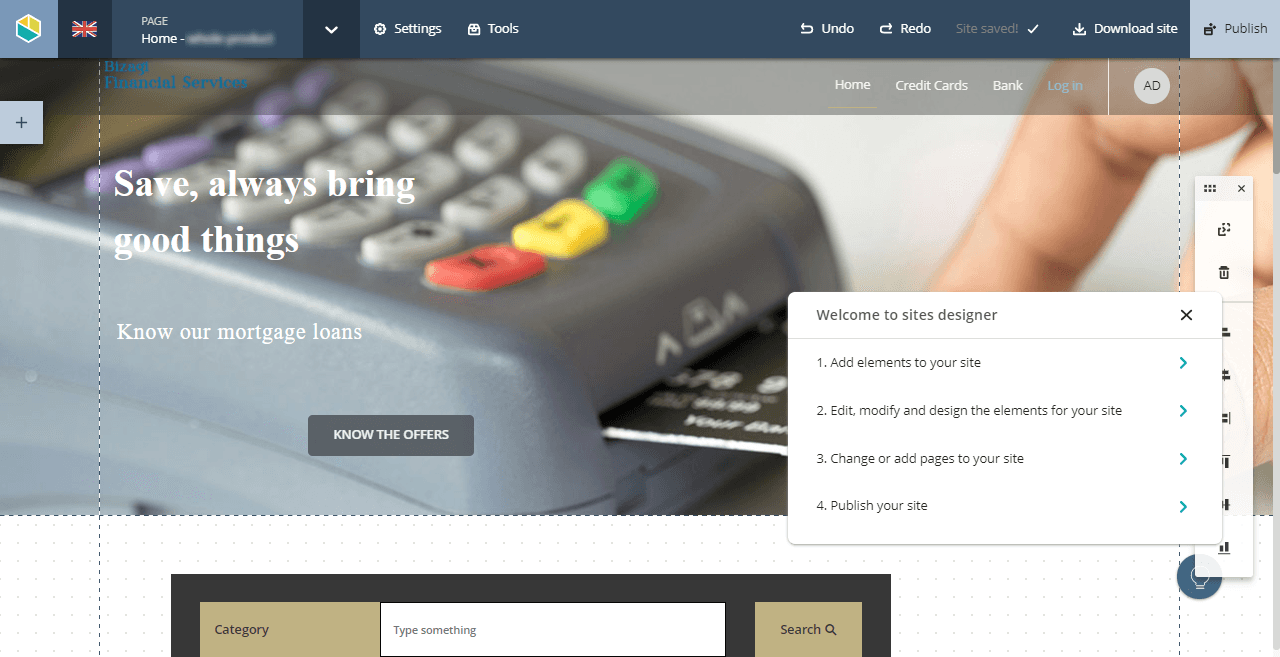
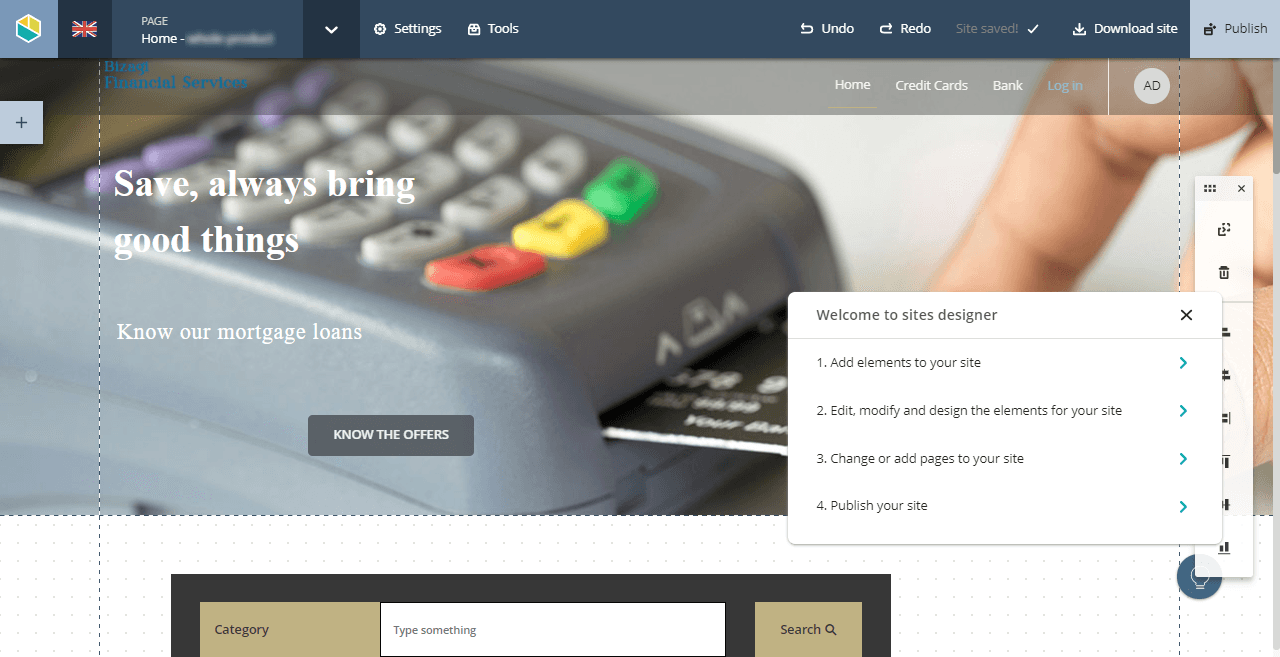
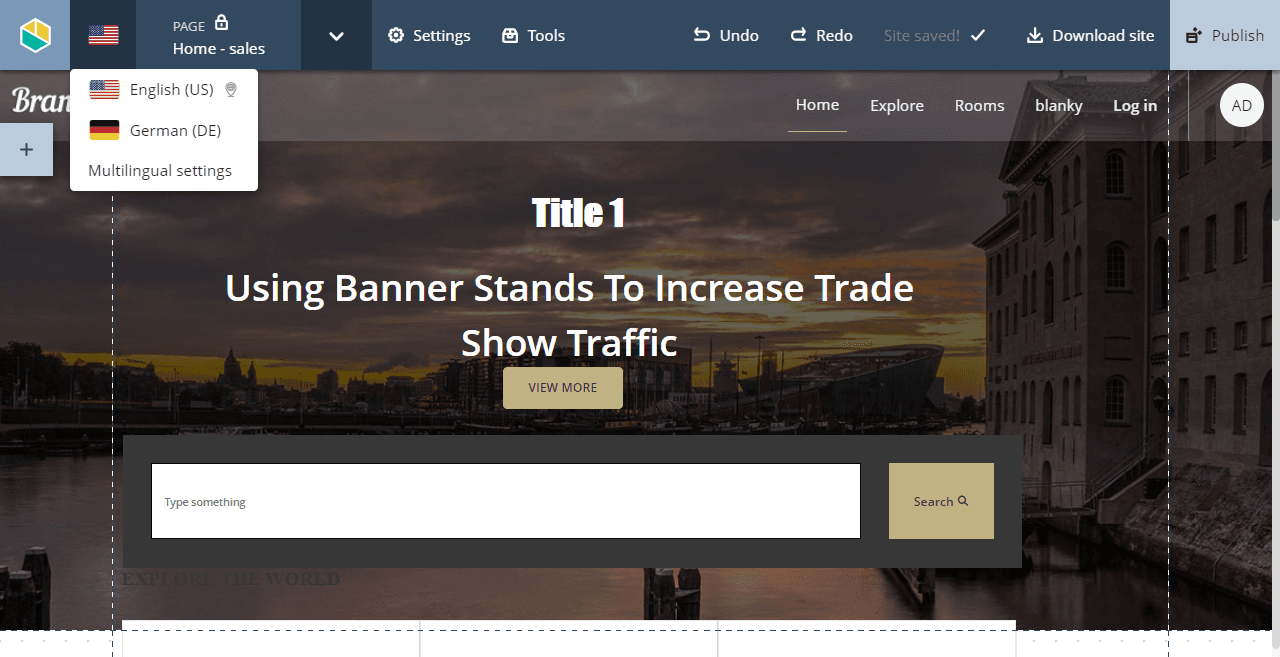
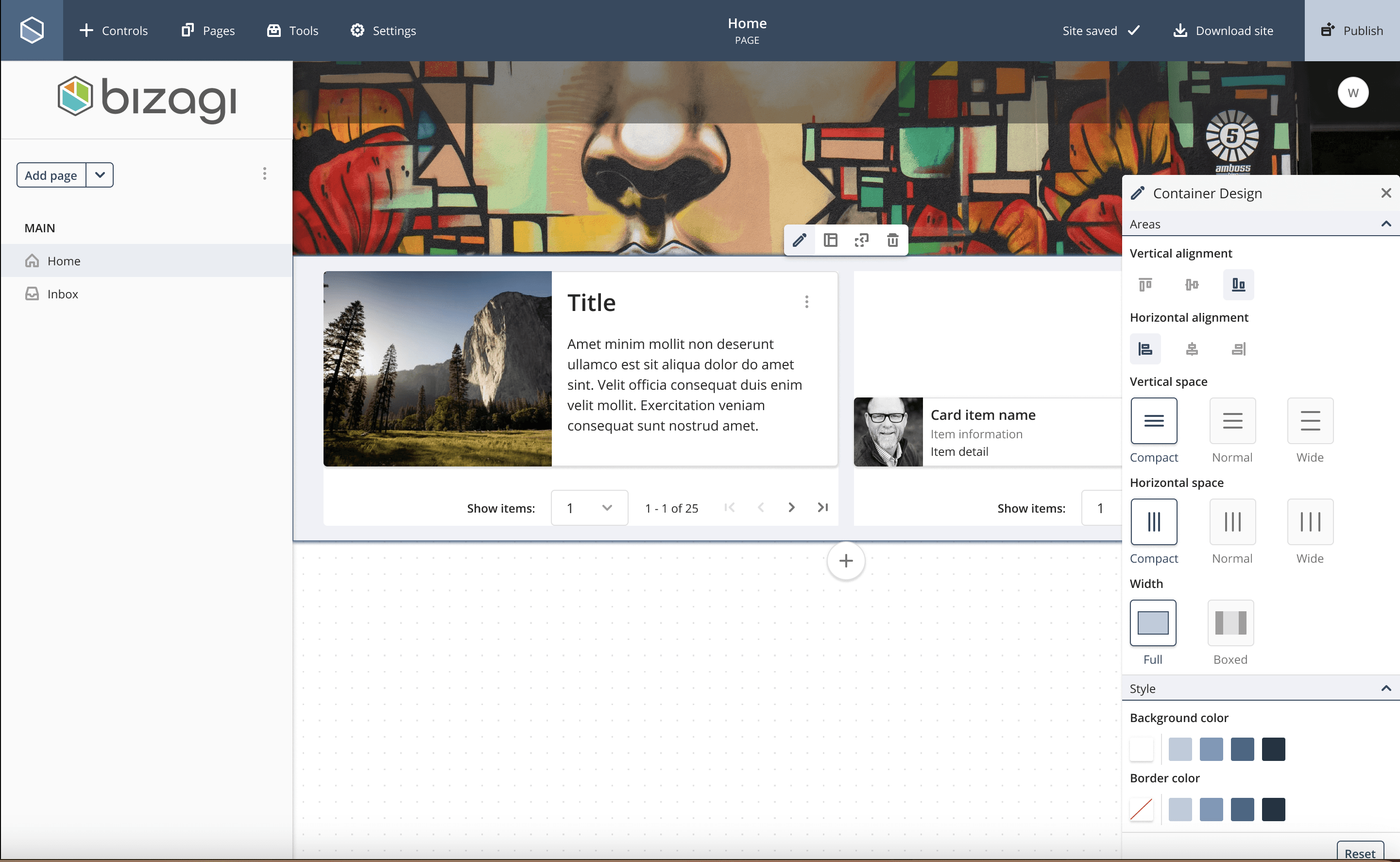
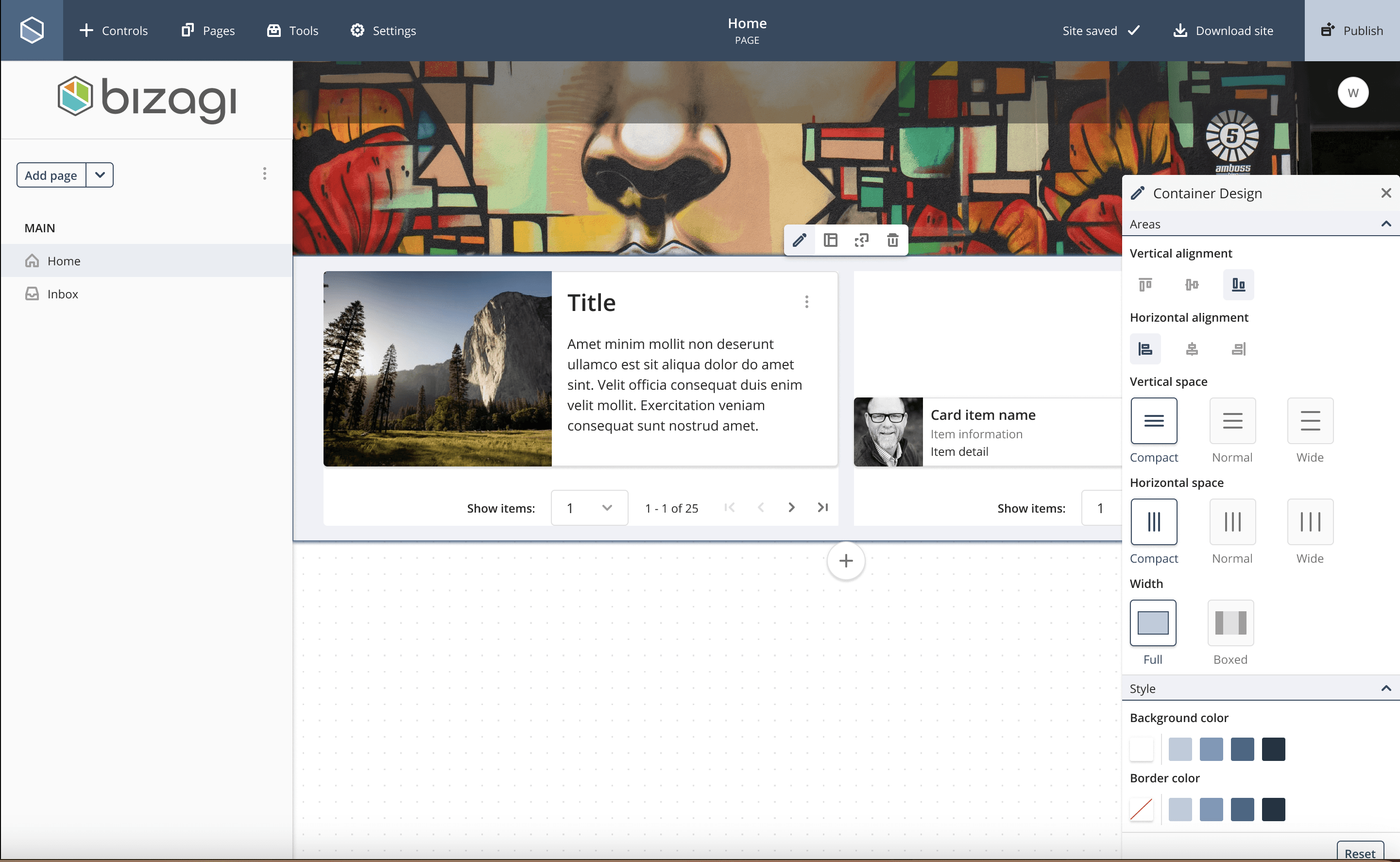
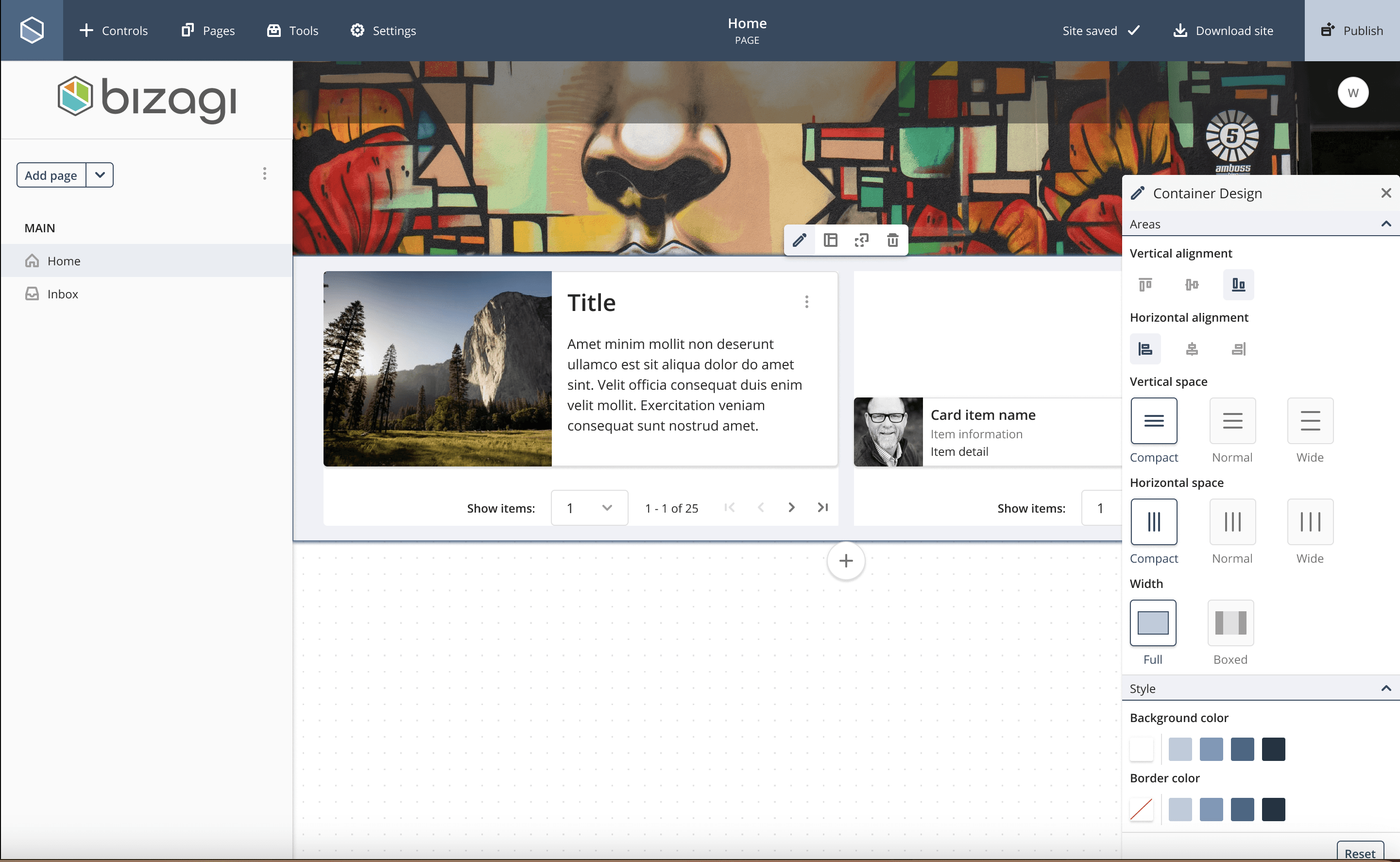
This way, I participated designing UI components for a site creator, such as specific typography, color themes, graphical elements, cards, images, embedded videos, backgrounds, footers, different types of menus, or decorative elements, among others.
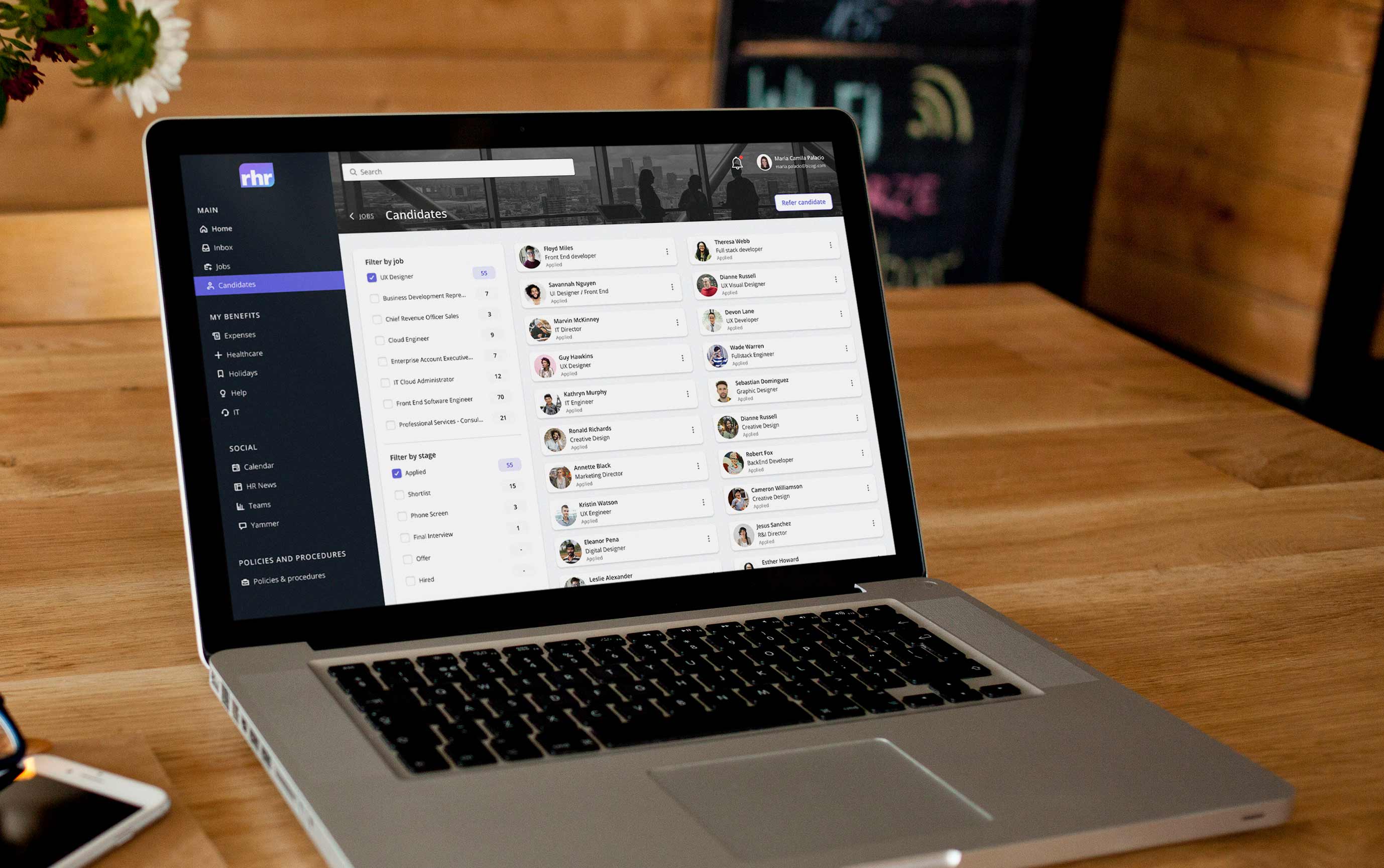
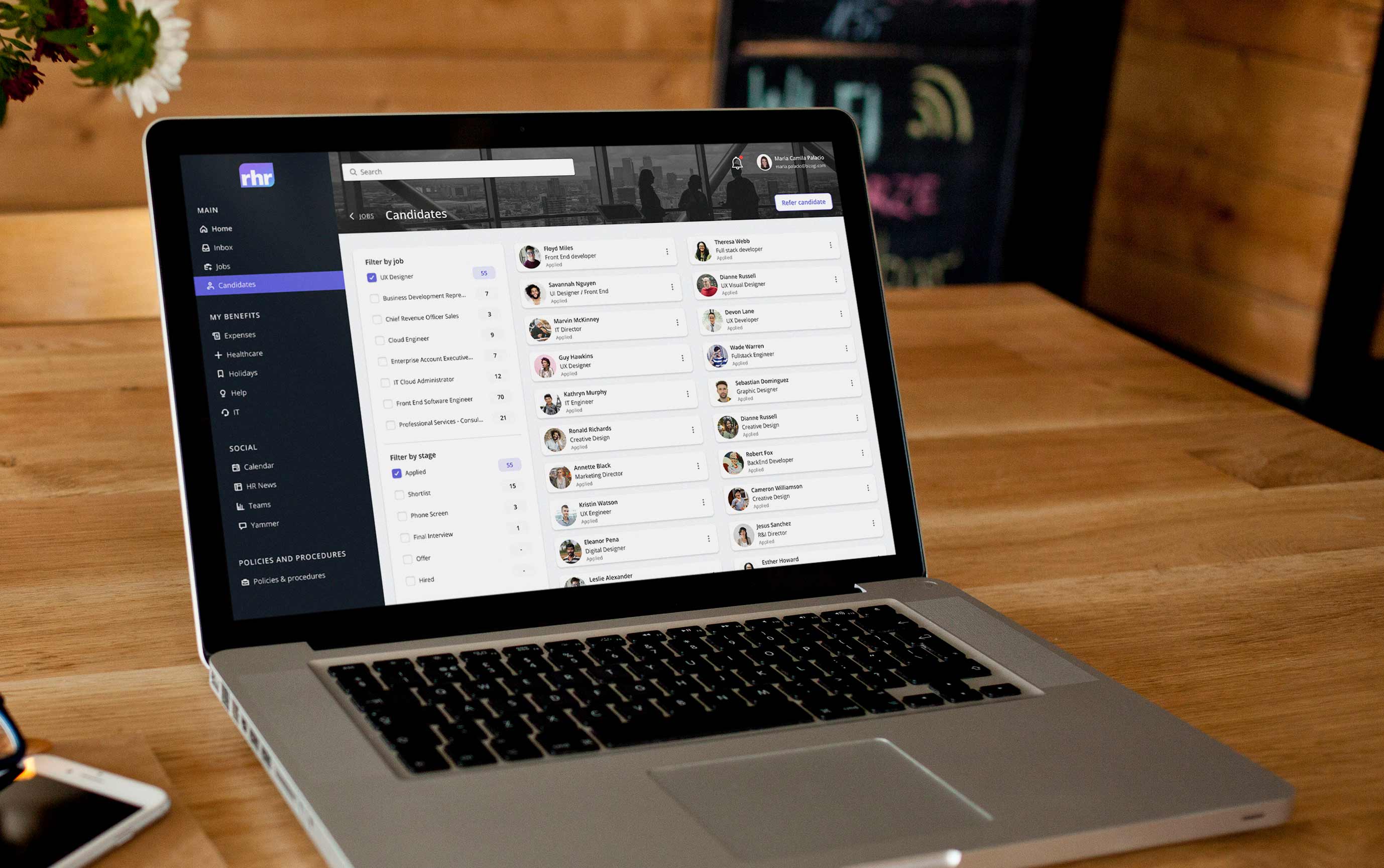
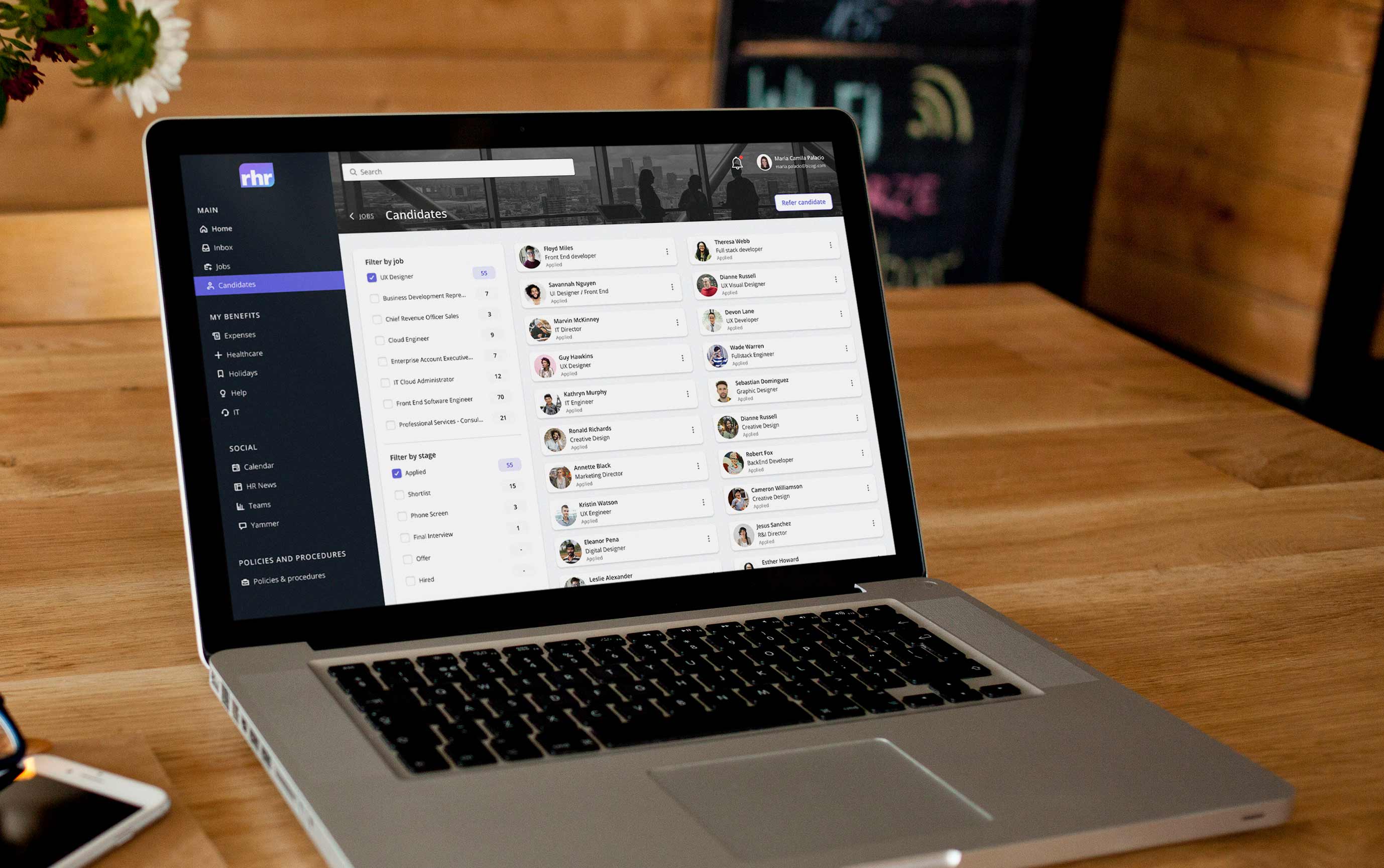
As well as the creation of components designed for task management, data visualization, and actionable elements, such as a PDF viewer, tables, charts, menus, and cards that integrated with the repository information.
And lastly, the largest development task, which was designing the responsive behavior of Sites, If you want to know the details of this whole iterative process
UX ROLE
The requirements for this project involved two fronts throughout my time at the company. On one hand, I needed to standardize the existing development, which I inherited when leading this project, improving usability, UI, and updating the design system we were using, to implement it correctly in the upcoming developments; and at the same time, I had to conduct the necessary research for the creation of new functionalities aimed at present and future user needs.
In the early stages of Sites, we had the collaboration of DHL as user testers. We primarily worked with their needs presented through the feedback they gave us, and these use cases were extrapolated to the various business models that were to be managed.
This way, I participated designing UI components for a site creator, such as specific typography, color themes, graphical elements, cards, images, embedded videos, backgrounds, footers, different types of menus, or decorative elements, among others.
As well as the creation of components designed for task management, data visualization, and actionable elements, such as a PDF viewer, tables, charts, menus, and cards that integrated with the repository information.
And lastly, the largest development task, which was designing the responsive behavior of Sites, If you want to know the details of this whole iterative process
UX ROLE
The requirements for this project involved two fronts throughout my time at the company. On one hand, I needed to standardize the existing development, which I inherited when leading this project, improving usability, UI, and updating the design system we were using, to implement it correctly in the upcoming developments; and at the same time, I had to conduct the necessary research for the creation of new functionalities aimed at present and future user needs.
In the early stages of Sites, we had the collaboration of DHL as user testers. We primarily worked with their needs presented through the feedback they gave us, and these use cases were extrapolated to the various business models that were to be managed.
This way, I participated designing UI components for a site creator, such as specific typography, color themes, graphical elements, cards, images, embedded videos, backgrounds, footers, different types of menus, or decorative elements, among others.
As well as the creation of components designed for task management, data visualization, and actionable elements, such as a PDF viewer, tables, charts, menus, and cards that integrated with the repository information.
And lastly, the largest development task, which was designing the responsive behavior of Sites, If you want to know the details of this whole iterative process



GOAL
To achieve Sites becoming a stable and powerful product that also met the quality and usability standards stipulated in the design system.
The goal was to officially release Sites to production and make it accessible to Bizagi's clients. When I started working on this product, it was still in the testing phase, and we only had two active users to work with. Although it may sound like very few, these users were ADIDAS and DHL.
GOAL
To achieve Sites becoming a stable and powerful product that also met the quality and usability standards stipulated in the design system.
The goal was to officially release Sites to production and make it accessible to Bizagi's clients. When I started working on this product, it was still in the testing phase, and we only had two active users to work with. Although it may sound like very few, these users were ADIDAS and DHL.
GOAL
To achieve Sites becoming a stable and powerful product that also met the quality and usability standards stipulated in the design system.
The goal was to officially release Sites to production and make it accessible to Bizagi's clients. When I started working on this product, it was still in the testing phase, and we only had two active users to work with. Although it may sound like very few, these users were ADIDAS and DHL.
OUTCOME
The entire process of design, testing, and implementation during the pre-production phase lasted approximately two years, time during which Sites underwent changes from its corporate colors to its usability and behavior. Similarly, it evolved from a fixed product to one that was fully responsive and flexible enough to continue evolving according to any needs that might come.
Thanks to my work with the product, we managed to go into production, with ADIDAS and DHL as first users, and expanded it by working with more than 200,000 users who currently interact with the platform.
If you want to see more
OUTCOME
The entire process of design, testing, and implementation during the pre-production phase lasted approximately two years, time during which Sites underwent changes from its corporate colors to its usability and behavior. Similarly, it evolved from a fixed product to one that was fully responsive and flexible enough to continue evolving according to any needs that might come.
Thanks to my work with the product, we managed to go into production, with ADIDAS and DHL as first users, and expanded it by working with more than 200,000 users who currently interact with the platform.
If you want to see more
OUTCOME
The entire process of design, testing, and implementation during the pre-production phase lasted approximately two years, time during which Sites underwent changes from its corporate colors to its usability and behavior. Similarly, it evolved from a fixed product to one that was fully responsive and flexible enough to continue evolving according to any needs that might come.
Thanks to my work with the product, we managed to go into production, with ADIDAS and DHL as first users, and expanded it by working with more than 200,000 users who currently interact with the platform.
If you want to see more



NEXT CASE
NEXT CASE
NEXT CASE




Bizagi Sites - Case Study
Bizagi Sites - Case Study
Bizagi Sites - Case Study
Bizagi Engineering - Bogota Colombia
Bizagi Engineering - Bogota Colombia
Mar 2020 - Nov 2021
Mar 2020 - Nov 2021
Mar 2020 - Nov 2021
SEBASTIAN DOMINGUEZ
SEBASTIAN DOMINGUEZ
SEBASTIAN DOMINGUEZ
UX DESIGNER
UX DESIGNER
UX DESIGNER